The MakeCode Newsletter

This is a newsletter devoted to Microsoft MakeCode, the easy but powerful block and Javascript code creator. We include MakeCode news, highlights, information, happenings, hardware, and more from around the world.
If you’d like to receive this newsletter via email early each month, sign up here.
Missed a previous issue? No worries, you can check out the archive right here!
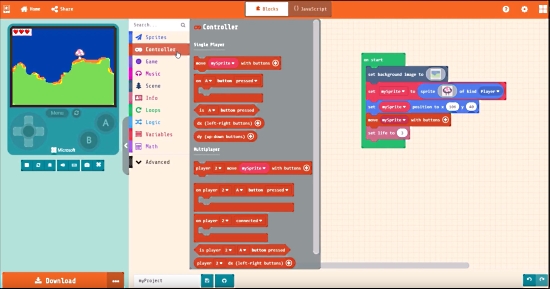
MakeCode Arcade is One Year Old!

On January 22nd, 2020, the first official version of MakeCode Arcade was released. One year on, Microsoft celebrated the first birthday by doing another release update! Most of the work in the release went into fixing bugs that had accumulated but many new features were also added!

The update has added some great new features:
- Flip and Rotate
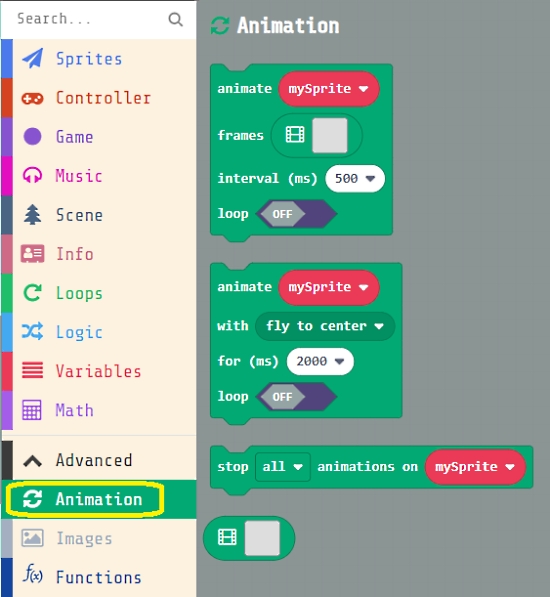
- Animations are now mainstream!
- Sound Effect Enhancements
- New Array Block
- New Sprite Flags
- Asset Editor - YouTube Tour.
- Gallery in Tile Editor
- Support for GitHub Extensions in subfolders
- New Tutorial Format
Read more about the release and all the new features - MakeCode Blog.
200th MakeCode Arcade Advanced Live Stream

On February 16th, the 200th 200th MakeCode Arcade Advanced live stream was broadcast! Watch and subscribe at http://twitch.tv/msmakecode so you don’t miss a stream - Twitter.
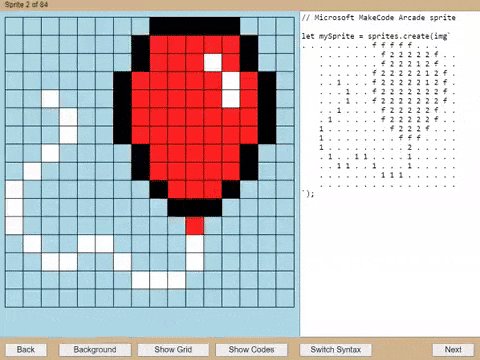
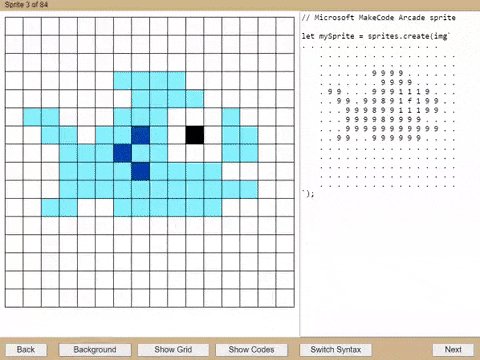
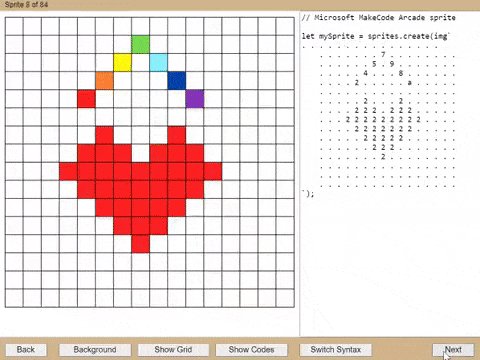
Pre-made Sprites

CodeGuppy shares a unique set of type-in sprites compatible with the MakeCode Arcade platform. It’s in video form - just pause the video and type the code in the editor! Kids used to do this in the 80’s - Twitter.
Education Spotlight
A number of educational projects this past month realized with Microsoft MakeCode:

Making multilingual MakeCode blocks in colored paper and the micro:bit - what a wonderful educational idea - Twitter.

A video with students of sixth grade that explains what block programming is and demonstrates it using Microsoft MakeCode - Twitter.

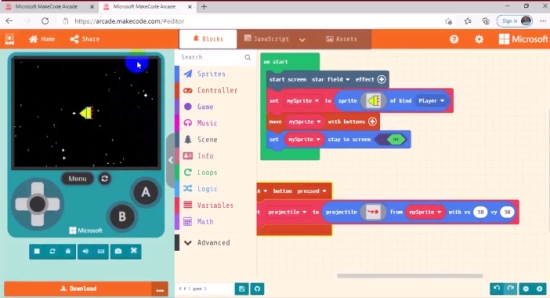
Two students in Steve Isaacs 8th grade game design class came up with an outstanding Adventure game in MakeCode Arcade - Twitter and Code.

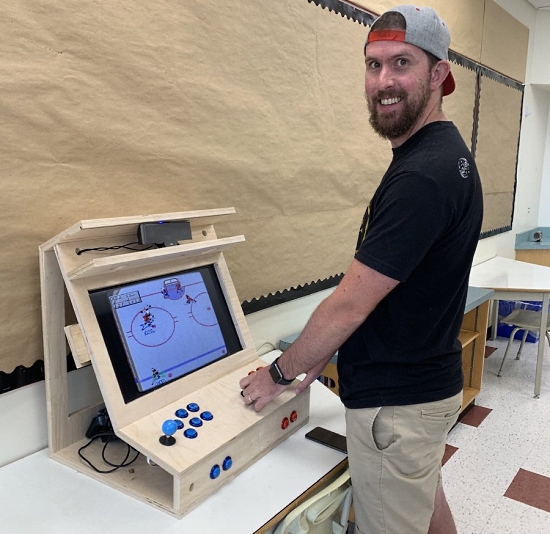
A classroom Microsoft Arcade cabinet - Twitter.

Another week of virtual school using MakeCode and an iPhone to see live values sent from a Circuit Playground Express to Chibitronics Chibiscope. iBooks textbook with examples we will work on during the synchronous part. A ManyCam virtual camera is used with Zoom - Twitter.
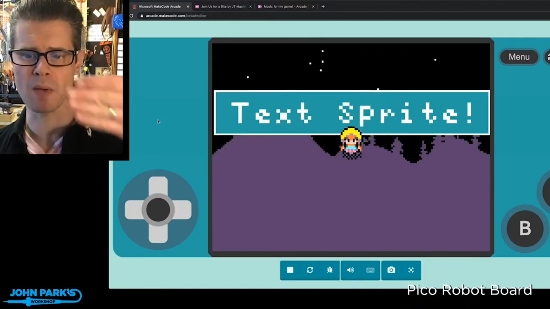
MakeCode Minute

MakeCode Minute with John Park: Arcade Text Sprites - Adafruit YouTube.
Check out all the MakeCode minute videos on YouTube.
News from around the web!

A Lego ferris wheel, controlled and lit by a micro:bit programmed in MakeCode - Twitter.

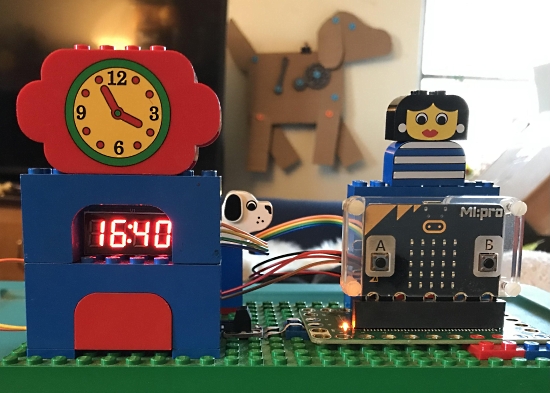
A Lego and micro:bit 7-segment clock - Twitter.

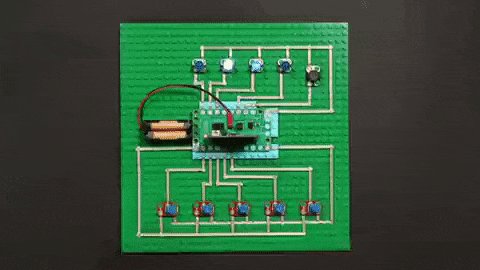
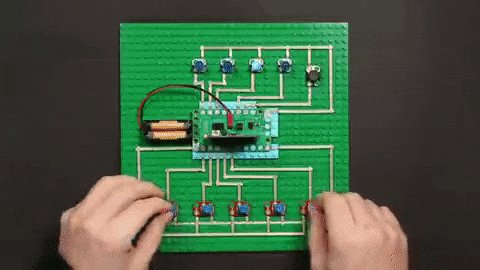
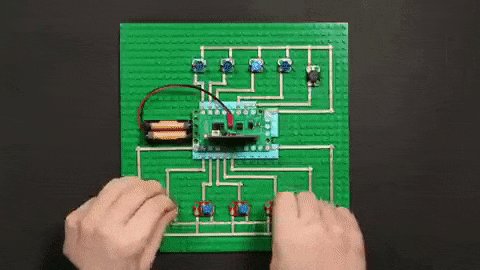
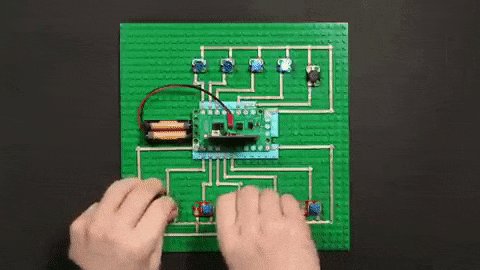
Crazy Circuits step sequencer with a Bit Board and micro:bit programmed with MakeCode - Twitter.

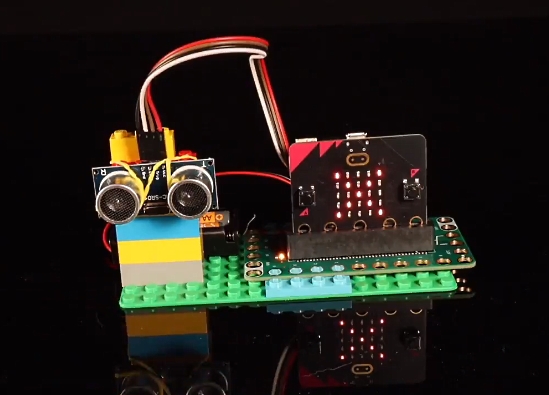
An ultrasonic distance sensor with a micro:bit and the Brown Dog Gadgets Bit Board - Twitter.

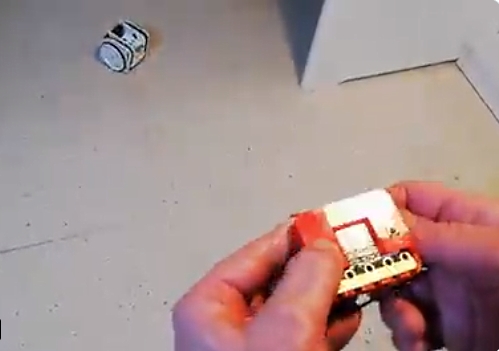
A radio controlled robot and controller with two BBC micro:bits and MakeCode - Twitter.

Radio controlled cars using a micro:bit as a transmitter and using its accelerometer for gestures to send a signal to the receiver micro:bit on the Kitronik move motor - Twitter.

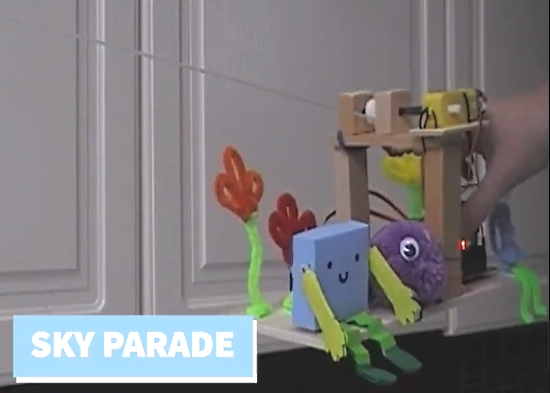
A string traversing robot with an onboard ticklebot using a micro:bit and MakeCode - Twitter.

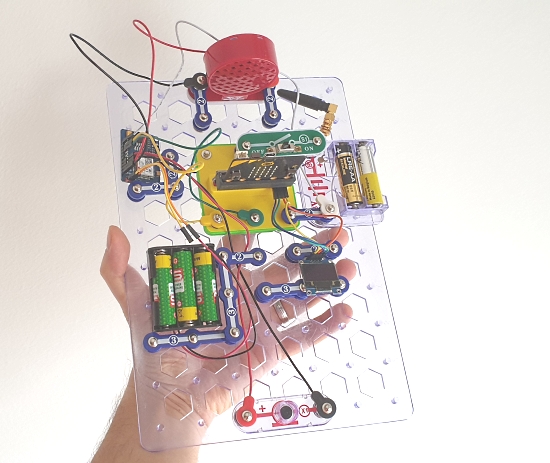
A home made mobile phone with SnapCircuits, supporting calling and texting - Twitter.

A micro:bit LED Matrix Magnifier - Twitter.

A big micro:bit with 25 other micro:bits connected so 25 kids can make an animation together - Twitter.

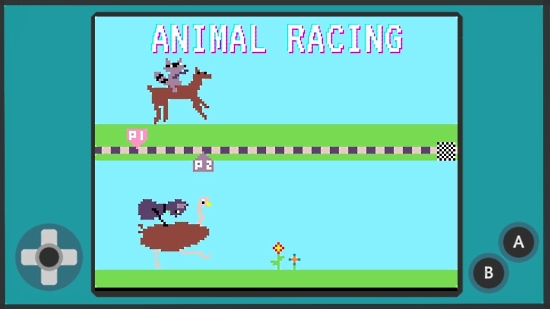
A MakeCode Arcade stream - Animal Drag Racing - YouTube and Code.

A Mars Perseverance Landing with MakeCode Arcade and an Adafruit PyBadge - charette.

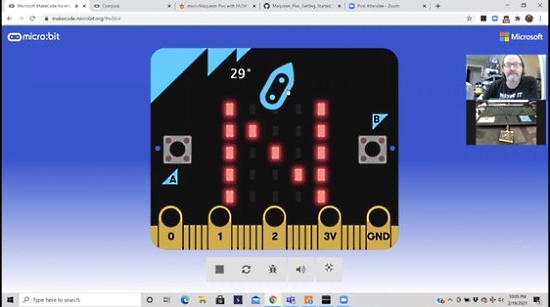
How to create a compass with the micro:bit - Twitter.

Making a micro:bit powered cardboard pinball machine with PinBox 3000 - YouTube.

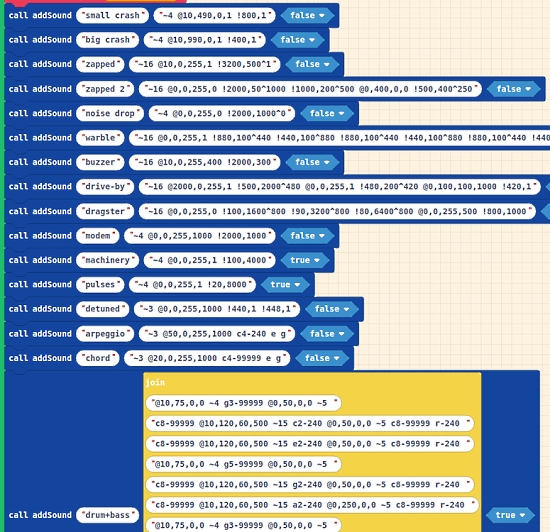
A sound effects demo without using extensions - MakeCode Forum.

A homemade Spacecamp - it has a spaceship to watch Zoom activities in and coded flashing lights and blast off countdown with MakeCode and micro:bit - Twitter.
#ICYDNCI What was the most popular, most clicked link, in last month’s newsletter? MakeCode Arcade Games in RetroPie - McAirpos.
New Guides using MakeCode!

Cosplay Floating LED Fireball with Motion Sensing from Erin St. Blaine.
And check out all MakeCode guides on learn.adafruit.com.
New Hardware!

Kitronik has made a series of tutorials for their Greenhouse kit, which uses their environmental control board and a micro:bit (V1 or V2) - kitronik.

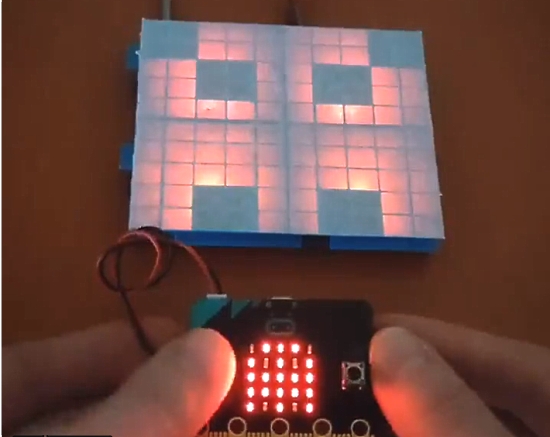
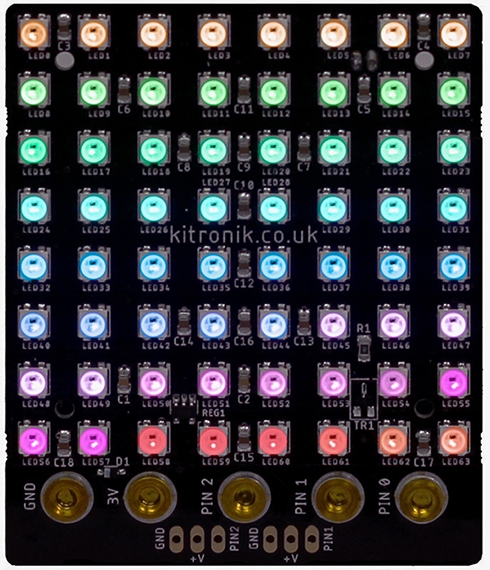
The Kitronik ZIP Tile is an 8 x 8 LED display panel for the BBC micro:bit. They have produced a set of custom blocks for the MakeCode Editor to make the job of coding for them as simple as possible - Twitter and Kitronik.
Resources for Educators and more!
If we missed any resources, please let us know on GitHub, we’ll be updating this list each newsletter.
Join the MakeCode Discussions on Discord

The Adafruit Discord community has a dedicated #makecode channel to discuss all things MakeCode, seek advice, etc. - Join us now.
What is Microsoft MakeCode?

Microsoft MakeCode is a free, open source platform for creating engaging computer science learning experiences that support a progression path into real-world programming - YouTube.
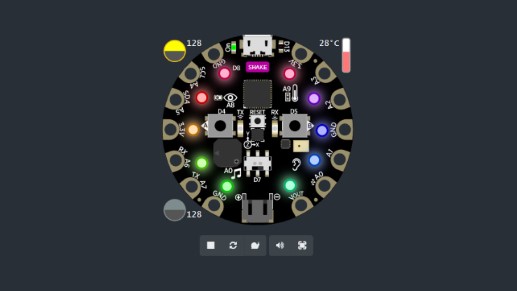
Simulator

An interactive simulator provides students with immediate feedback on how their program is running and makes it easy to test and debug their code.
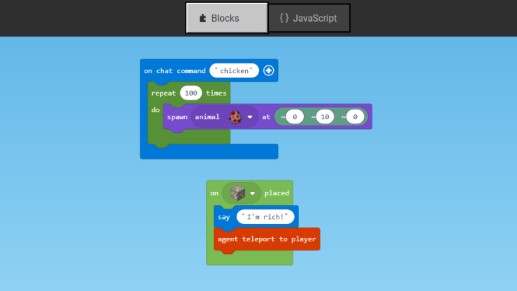
Block Editor

Students new to coding can start with colored blocks that they can drag and drop onto their workspace to construct their programs.
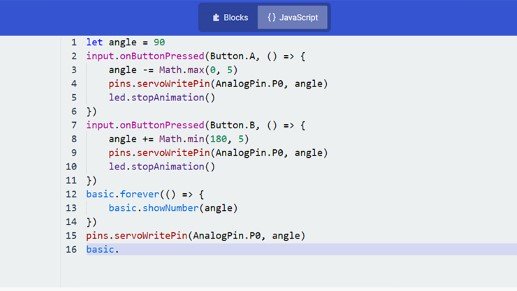
JavaScript Editor

When they are ready, students can move into a full-featured JavaScript editor with code snippets, tooltips, and error detection to help them.
MakeCode Arcade

Microsoft MakeCode Arcade is a web-based beginner-friendly code editor to create retro arcade games for the web and for microcontrollers. In this guide, you will learn how to assemble your own Arcade hardware from different parts. MakeCode Arcade is open source, and on GitHub.

Microsoft has produced an excellent overview video of MakeCode Arcade - YouTube.
Contribute!
The MakeCode Newsletter is a community-run newsletter with support from Microsoft. The complete archives are here. Contributions are welcome! Please make pull request to modify the latest draft from inside the _drafts directory on GitHub.